Table Of Content

Ambient lighting, a relatively new car designer obsession, is how you control the atmosphere of a car, he told us. “Much like you use lighting in architecture, how you light the walls or landscaping,” you can light the door panels, foot wells, cup holders, as well as backlighting controls and features. The first step after receiving the request for proposal was to choose one of the five available fictional aerospace companies from the program book. Each company had a specialty and our team chose Flechtel Constructors due to the focus of mining and habitation.
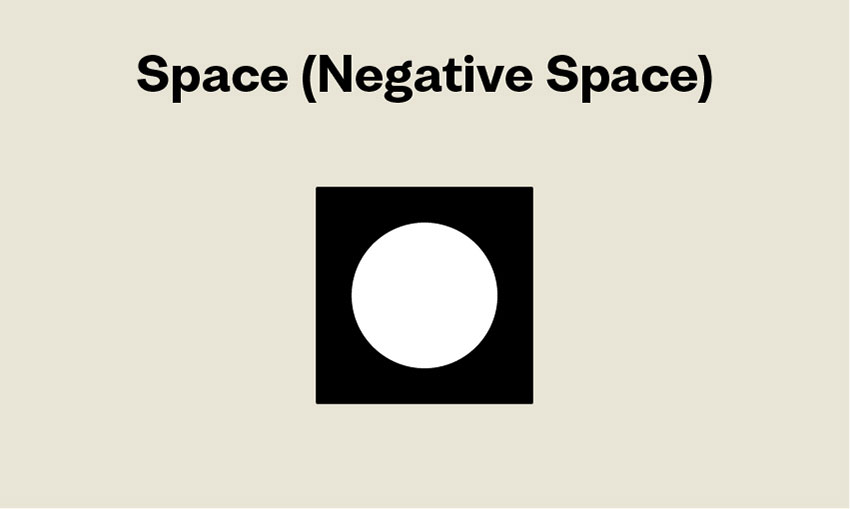
Negative space: the space around and between objects or elements
Discover the rules of applying negative space in design by taking our lesson on Negative & Positive Space within the Composition course. In design, lines are often used as dividers or to outline something like an image. And in design, we sometimes use dotted or dashed lines to create a less visually impactful divider. Its so simple and pleasure to navigate through the screens and also an excellent example of how to use whitespace as well. Users eyes are also drawn into the animation used and distinguished CTA sections.
Questions related to design principles
In design, we can simulate a tactile feeling with visual patterns, lines, and color — the better the texture is, the easier it is to imagine how it would feel. Discover the psychological aspects of color and learn how to use it to create a more delightful user experience with our Color Psychology course. A line is a basic design element consisting of two connected points. In geometry, this element would be called a line segment, but in design, we just call it a line. Lines can be used on their own or to form other shapes, such as a circle, or combined together to form shapes like a square or triangle. As a designer we cannot neglect one of its core fundamental principle.
Elements of Design: Size and Space
Designers use positive space in a variety of ways to create emphasis, hierarchy, and interest (more on these later). These elements form both the main focus of the design and any background elements that help draw attention to the main focal point. Or have you seen a design and thought, “man, this gives me a headache just looking at”? This is most likely due to the fact that there is not enough space surrounding the elements. Space visually organises elements on a page; it helps to create focal points, special relationships and areas of interest. Instead of opting for patterned tiles, utilize a mix of bold square tiles arranged randomly to form a dynamic composition.

Unity
Below are a number of examples that showcase how space has been successfully used in everday design.
Space Age Design Relaunches - Mansion Global
Space Age Design Relaunches.
Posted: Mon, 28 Feb 2022 08:00:00 GMT [source]
Sometimes referred to as white space, negative space is found between design elements such as lines of text and images and in the margins of a composition. Negative space (also known as white space) is the empty area around a (positive) shape. The relation between the shape and the space is called figure/ground, where the shape is the figure and the area around the shape is the ground. We should be aware that when designing positive shapes, we are also designing negative spaces at the same time. Negative space is just as important as the positive shape itself — because it helps to define the boundaries of the positive space and brings balance to a composition.
Shape
This is where certain elements guide the viewer's eye through a planned sequence of elements. Positive space is any part of a composition that serves as the main focus for attention. Basically, it's anything you add that is not part of the background.
What are the 7 elements of design?
For example, the placement of objects within a composition and the use of space around these objects can purposely draw the viewer's attention to a specific design element. Space can also provide depth to an image by creating the perception of objects receding into the distance. Negative space refers to the area surrounding the design elements that forms an interesting shape to enhance the design. The negative space helps to define and highlight the positive space.
Above the photo, the designer used white space, passive space, and vertical rhythm to grab the reader’s attention and create intrigue, drawing the eye down the page from the text to the car. By leaving plenty of negative space around and between elements, you can create a sense of openness and simplicity, which can be particularly effective in modern and minimalist design styles. Use active space to create hierarchy, structure, emphasis, drama, and interest in a design. But once you begin adding design elements, how you use that space can make the difference between an impactful design and one that fails to hit the mark.
The image below shows part of the status page for Heroku as being mostly space. I happened to catch the website on a particularly good day, because additional positive elements would mean more reported incidents on the platform. It gives the eye freedom to move through a design and to discover the elements it’s looking for. Active negative space (or white space) is the negative space between design elements or text blocks. In some designs, the negative space becomes the focal point, with the positive space framing the negative space to create the image, as with the Obey logo.
Negative space (commonly known as “White Space”) is the surrounding in which the subject or the area of interest lies. Learn to master typography and create designs that are both readable and aesthetic. Thin light lines are also used to group and separate these blocks. When viewing the website, notice how the lines don’t always touch, allowing the space to flow around them and connect to other space.
Designers must consider the psychological impact of colors to achieve the desired effect and reinforce the overall theme of the composition. Design is a multidimensional art form that involves various elements working together harmoniously. Each element plays a crucial role in shaping the overall visual composition. Lighter colors have a higher value than darker ones since they are closer to white. It’s sometimes interchangeably used with another design element – shape, however, they’re slightly different.
Later, Apple (in)famously introduced a linen fabric texture to much of its user interface. We tend to identify objects by their basic shapes, and only focus on the details (such as lines, values, colours and textures) on closer inspection. For this reason, shapes are crucial elements that we designers use for quick and effective communication. Balance can be achieved symmetrically, where elements mirror each other on either side of a central axis, or asymmetrically, where elements provide equilibrium without mirroring. Achieving balance creates stability, harmony, and cohesion in a design. It ensures that viewers can engage with the content without feeling overwhelmed or distracted.
So if you’ve got an essential piece of information, like a header or a job title, you will want to make sure that it is surrounded by white space. It completely changed my perspective towards everything, everywhere I look I see different compositions or I try to figure any Gestalt principles among the group of elements. We pass by so many different and unique compositions every day, this exercise helped me change my perception. Gestalt Principles are principles/laws of human perception that describe how humans group similar elements, recognize patterns and simplify complex images when we perceive objects. In the physical world, we can touch the subject, e.g., a flower, and feel the texture of its petals — smooth, thin, and veined.